Главная » 2014 Январь 21 » Шаблон → ambilight под систему uСoz

Доброго времени суток дорогие пользователи!
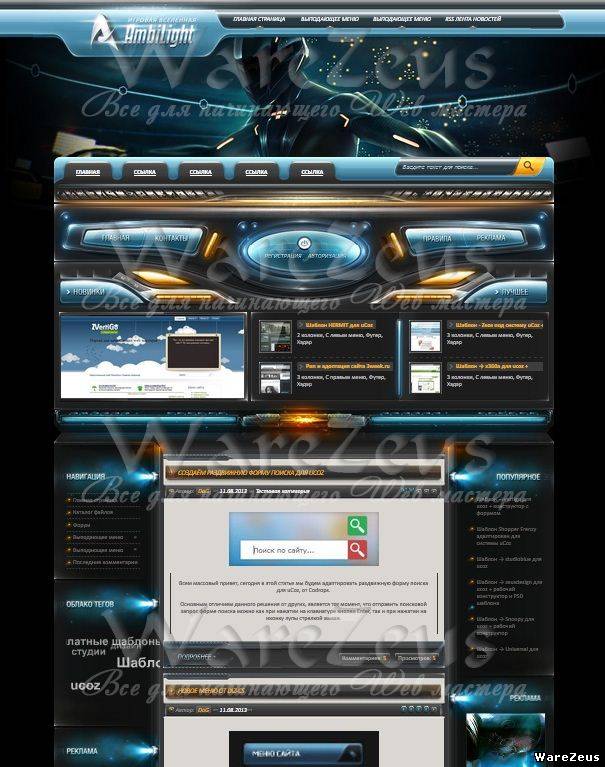
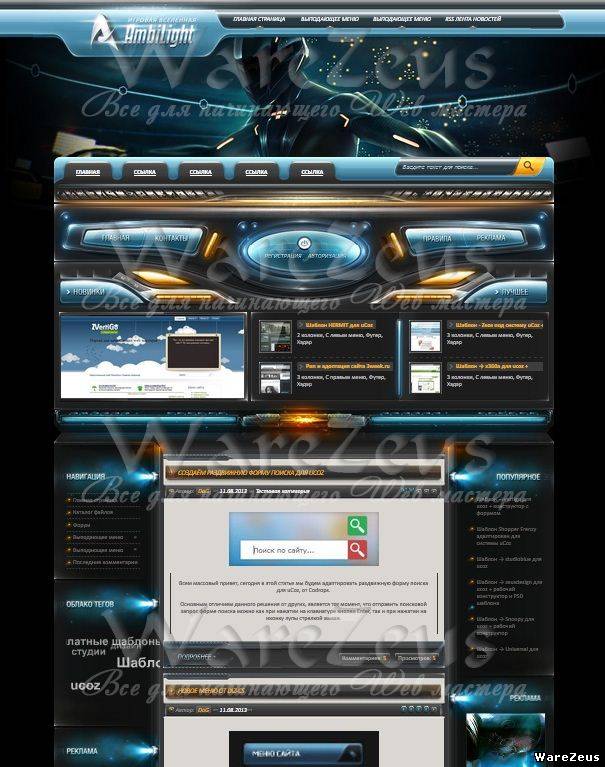
Представляю Вашему вниманию свою новую работу шаблон ambilight адаптированный под систему uСoz. Шаблончик подойдет для сайтов посвященных играм или видео порталам.
В шаблоне имеется красивое выпадающее меню, слайдер и красивый топ новостей, которые выводятся через информер, про это я расскажу чуть далее.
Ну а для начала про установку:
1) Заливаем все из папки - "В файловый менеджер" на свой хост; (желательно это делать через файловые менеджеры, к примеру FileZilla)
2) Идём в Панель управления-Управление дизайном-конструктор шаблонов и копируем туда все что находится в блокноте "В конструктор";
3) Все остальные блокнотики копируем по их названиям и назначениям;
4) Ну а дальше, как обычно, все зависит от Вашей фантазии....
5) Радуемся установленному шаблону...
6) Если возникнут вопросы отписываемся на нашем форуме.
Как обычно не забываем прописать в общих настройках сайта ТЕГ DOCTYPE:
1. Создаем информер (слайдер картинок)
Раздел: На ваше усмотрении, к примеру новости,
Тип данных: Материалы
Способ сортировки: На ваш выбор
Количество материалов: 4
Количество колонок: 1
И вставляем шаблон информера:
Заходим Управление дизайном » Редактирование шаблонов » Верхняя часть сайта находим в коде и вставляем туда наш информер.
Тоже самое делаем и с 2 информером:
2. Создаем информер (Лучшее)
Раздел: На ваше усмотрении, к примеру новости,
Тип данных: Материалы
Способ сортировки: На ваш выбор
Количество материалов: 4
Количество колонок: 1
И вставляем шаблон информера:
Заходим Управление дизайном » Редактирование шаблонов » Верхняя часть сайта находим в коде и вставляем туда наш информер.
ВАЖНО: Картинки в материалах добавляем через форму "Добавления изображения" это важно, в противном случае картинки в информерах не появятся, а в новостях не будут увеличиваться!!!
Ну вот и все, приятного пользования шаблоном и процветания Вашим сайтам!!!
Адаптация: Я (Zeus)
Источник: http://warezeus.pp.ua/
При копировании источник указывать обязательно...
Демо Источник
Категория: Бесплатные шаблоны для uCoz |
Просмотров: 584 |
|
18:01
Шаблон → ambilight под систему uСoz
21
января
2014
26

Доброго времени суток дорогие пользователи!
Представляю Вашему вниманию свою новую работу шаблон ambilight адаптированный под систему uСoz. Шаблончик подойдет для сайтов посвященных играм или видео порталам.
В шаблоне имеется красивое выпадающее меню, слайдер и красивый топ новостей, которые выводятся через информер, про это я расскажу чуть далее.
Ну а для начала про установку:
1) Заливаем все из папки - "В файловый менеджер" на свой хост; (желательно это делать через файловые менеджеры, к примеру FileZilla)
2) Идём в Панель управления-Управление дизайном-конструктор шаблонов и копируем туда все что находится в блокноте "В конструктор";
3) Все остальные блокнотики копируем по их названиям и назначениям;
4) Ну а дальше, как обычно, все зависит от Вашей фантазии....
5) Радуемся установленному шаблону...
6) Если возникнут вопросы отписываемся на нашем форуме.
Как обычно не забываем прописать в общих настройках сайта ТЕГ DOCTYPE:
Код
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
1. Создаем информер (слайдер картинок)
Раздел: На ваше усмотрении, к примеру новости,
Тип данных: Материалы
Способ сортировки: На ваш выбор
Количество материалов: 4
Количество колонок: 1
И вставляем шаблон информера:
Код
<div class="showcase-slide"><div class="showcase-content">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="" width="366px" style="min-height:166px;" /><span class="showcase-caption">$MESSAGE$</span></a>
</div></div>
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="" width="366px" style="min-height:166px;" /><span class="showcase-caption">$MESSAGE$</span></a>
</div></div>
Заходим Управление дизайном » Редактирование шаблонов » Верхняя часть сайта находим в коде и вставляем туда наш информер.
Тоже самое делаем и с 2 информером:
2. Создаем информер (Лучшее)
Раздел: На ваше усмотрении, к примеру новости,
Тип данных: Материалы
Способ сортировки: На ваш выбор
Количество материалов: 4
Количество колонок: 1
И вставляем шаблон информера:
Код
<div class="showcase-content3"><a href="$ENTRY_URL$"><span class="showcase-content2"></span>
<span class="showcase_img1"><span class="showcase_img"><img src="$IMG_URL1$" alt="$TITLE$" /></span></span>
<span class="slider2_img"></span><span class="slider2_cont">
<b><span><span>$TITLE$</span></span></b>$MESSAGE$</span></a></div>
<span class="showcase_img1"><span class="showcase_img"><img src="$IMG_URL1$" alt="$TITLE$" /></span></span>
<span class="slider2_img"></span><span class="slider2_cont">
<b><span><span>$TITLE$</span></span></b>$MESSAGE$</span></a></div>
ВАЖНО: Картинки в материалах добавляем через форму "Добавления изображения" это важно, в противном случае картинки в информерах не появятся, а в новостях не будут увеличиваться!!!
Ну вот и все, приятного пользования шаблоном и процветания Вашим сайтам!!!
Адаптация: Я (Zeus)
Источник: http://warezeus.pp.ua/
При копировании источник указывать обязательно...
Демо Источник
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
| Всего комментариев: 3 | |||||
|
| |||||




Большое спасибо за проделанную работу!!!
+1
